Available Ad Formats (Ad types)
Banners, Text Ads, Sticky Ads, Video Ads
Banners


Leaderboard
Classic ad format that is perfect as an AdSense alternative.
Sizes: 468x60, 728x90, 320x50

Rectangle
Classic ad format. Perfect as an AdSense alternative.
Sizes: 300x250, 800x440

Skyscraper
Classic ad format that is perfect as an AdSense alternative.
160x300, 160x600

Slide In
Ad slides into view when the user scrolls down through a certain % of the page. If the page isn't long or doesn't require scrolling, it doesn't appear. This will absolutely get the user's attention. The actual banner can be any size. Thinner banners work better on mobile.
Banners - banners of sizes above are classic and offered for selection by default. We also can create and add to choices any number of other banner sizes upon request.
Banner Ad type allows Advertisers to create classic banners (image + URL) and optionally HTML banners - it's possible to enter complete HTML code of the ads.
All Sizes in pixel (px.) and area indicated as width x height.
Text Ads

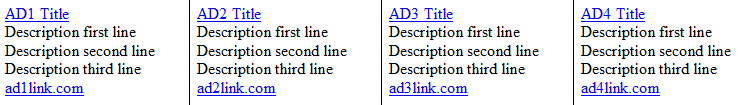
Text Ads (Horizontal block)
Horizontal Block of Text Ads with Title, Description and clickable links.
Ads in the block are placed left-right.
No need to create banners or other promo materials.
Sizes: 5 lines per Ad, max. 25 characters per line. 2, 4, 6 or 8 Ads in a block


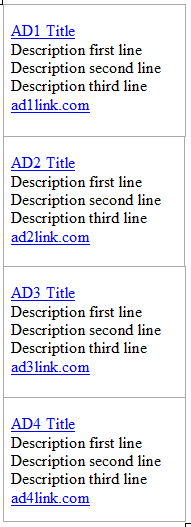
Text Ads (Vertical block)
Vertical Block of Text Ads with Title, Description and clickable links.
Ads in the block are displayed top-down.
No need to create banners or other promo materials.
Sizes: 5 lines per Ad, max. 25 characters per line. 2, 4, 6 or 8 Ads in a block

Text Ads. This ad type can contain 1-10 lines of text and 1-3 URL's. The system automatically formats entered texts by using templates. There may be from 1-10 templates (ad styles). The system contains multiple templates and color styles by default.
When publishers use our system "code generator" wizard, they can choose among the available styles and color schemes - to blend with the general design or/and color scheme of the website, where the ads will be displayed.
Full Page Ads

PopUnder Ad (new window)
PopUnder ad appears automatically when user opens the webpage. As soon as lead clicks on close button, then advertisement appears in a new window with
advertisers webpage. Ad (advertiser website) is displayed in a new browser window or tab.
Pop under ads as compared to popup is less irritating and makes users feel of decisive choice.
PopUnder ad has affordable pricing - payment is made according Pay Per Impression rate- the number of impressions is equal to number of clicks, because user is redirected to the target website as soon as advertisement appears.
Popunder ad appears once a day and only for unique users. This strategy saves money and prevents from non-target traffic.
Sizes: 468x60, 728x90, 320x50

PopUp Ad (New window)
PopUp Ad appears automatically when user opens the webpage. As soon as user clicks on close button, then advertisement appears in a new window.
PopUp Ad can be displayed either horizontally or vertically and exclude "banner-blindness" option.
It is impossible to ignore pop up window, as it appears right in the middle of the page and hides the website info.
For this reason, many users feel irritated by popups and see such ads as instrusion and as being excessively agressive.
One pop up is fine. Two or more at the same time or within a second of one another is too much.
The truth is, pop-up ads annoy people. But they make a lot of money. You must balance your desire for revenue against your desire for creating a good user experience.
Remarks:
It boils down to economics.
You might be totally opposed to pop-up ads, but if you earned $100 revenue per 1,000 page views from a pop-up ad, I bet you’d use
them because that’s an insanely high RPM for any ad. In fact, don’t count on any ad, pop-up or otherwise to come anywhere near
earning that amount. My point is that whether you use a particular ad is largely dictated by economics.
It just so happens the $1 to $10 the pop-up may earn you is not worth the cost in user experience. It’s a business decision. For me,
the revenue is worth it and so I use them.
Sizes: 768x1024, 1024x768

Page Peel Ad
Page Peel Ad ((also called page peel, page ear, or peel-away ad) is a peeling placed at the corner of website, allows interested visitors to view the full ad by moving the mouse to the page corner.
Page peel advertisements are unique and not used by many websites.
This makes them the perfect method for showing ads to your visitors. Most visitors are intrigued by the page peel ad, pay attention to it, and are then more likely click it.
Sizes: 768x1024, 1024x768
https://fatstacksblog.com/pop-up-ads/
exit pop ad;
but I would use Media.net exit pop up
sticky ads that float down the page
I like Monumetric for a delayed in-content sticky ad.

TakeOver Ad
Full page takeover ad – an immersive ad experience that hijacks the page for a few seconds. They make a much bigger impact, are more easily remembered and get more interaction than banner ads. Also given other names such as website takeovers, rich media takeovers, page morphs or overlays. A good full page takeover tells a story in about 8 seconds (the usual length before the ad experience automatically closes).
TIPs for Advertisers:
- Have a clear call-to-action in the takeover for users that are interested. For example, a button with "Buy Now" or "Book Now"
- Low quality graphic (imagery) destroys an Ad's believability
- TakeOver Ad may be expensive
All Sizes in pixel (px.) and area indicated as width x height.
Sticky Ads

Sticky Ads Bar (top)
Sticky Ads Bar (top) - fixed bar of Ads located topmost area of the screen. Stay fixed to initial position while the user scrolls through the page content.
Bar (block) Size: Screen width(100%) x 40
Ads per block: 5
Ad Size: 100x30
Ad text maximum characters: 25
Example

Sticky Ads Bar (bottom)
Sticky Ads Bar (bottom) - fixed bar of Ads located bottom area of the screen. Stay fixed to initial position while the user scrolls through the page content.
Bar (block) Size: Screen width(100%) x 40
Ads per block: 5
Ad Size: 100x30
Ad text maximum characters: 25
Example

Sticky Bottom Banner (recommended for mobile phones)
For desktop, popular sticky ad unit sizes and locations include the sidebar with 300x250, 160x600 or 300x600 sizes as well as the middle of the screen with a 728x90 ad unit.

Sticky Note (or Sticky Sidebar Ad)
Sticky Sidebar Ad is known as a "floating" element. When a user scrolls through the page,
they will continue to see the Ad on their screen, displaying important content.
Having a floating element on your page helps boost conversions and the click-through rate.
You can have multiple sticky sidebars on your page.
Possible Ad Sizes: 300x250, 160x600 or 300x600

Sticky Ads stand out above the rest as they designed to be anchored or fixed in a specific area of the screen while the user scrolls through the page content. Sticky Ads are also called anchor ads since it's anchored to the screen and always in focuse.
Another strong pros - users are allowed to close or dismiss Sticky Ads and continue reading web page content.
Notes: AD Text may be replaced with banners or other form of graphics.
Video Ads

Stationary Video Ad
Stationary Video Ad - this video player stays in one place on the page exactly where you place the embed code.
This is a "click to play" video player body — readers have to engage with the player in order for publisher to earn from video ads.
Video formats: mpg4; ogg, webm, flv
Sizes: 500x370; 640x360

Sticky Video Ad
Sticky Video Ad - the video player begins inside the page content. When a reader scrolls past this player, it "sticks" to scroll with the reader.
This player autoplays (silently), so you get more video views and earn more from video ads..
Video formats: mpg4; ogg; webm; flv
Sizes: 500x370; 640x360
1. Acceptable standard video formats are: webm; mp4; ogg.
2. You can upload non-standard video formats such as avi, mpeg. Our server will convert them to Acceptable formats before finally saving them.
3. Video Ad autoplays on target web page, but sound will be OFF until a reader turns it on. This is in compliance with The Better Ads Standards recommendations.
4. If you have video files on video hosting platforms such as YouTube, you can download the video file(s) and then upload it to our server and use it for your adverts. If your videos are already hosted on YouTube, they’re already the perfect format. You can simply download your video file from there. If you need assistance contact us.
Notes and Recommendations
The Better Ads Standards (advertiser)
For best Ad experiences for desktop web and mobile web, we adhere to recommendations of The Better Ads Standards. Namely, we will not accept Ads with the following characteristics:
Desktop Web Experiences
Mobile Web Experiences:
Digital Ads (publisher)
Digital Ads are the most popular ad formats used to monetize a blog. Typically Digital Ads involve native ads, banners and video ads.
The ads can be placed anywhere on the blog: in the posts, in the sidebar, at the end of the page, etc. They are display if they are relevant to the content of blog post.
You should strive to avoid Ad density of more than 30% per page - Ads that take up more than 30% of the vertical height of a page.
Ad density is determined by summing the heights of all ads within the main content portion of a mobile page, then dividing by the total height of the
main content portion of the page. For the purposes of this ad experience definition: